Resumen Iteración 4: Primeros Pasos
¡Bienvenido a una nueva sección del blog! Ahora que finalmente tenemos una web pública que todo el mundo puede visitar, podremos compartir este tipo de post resumen, con el que intentaremos mantener a todo el mundo al día de nuestros avances.
Para desarrollar nuestro proyecto Kwee, estamos haciendo uso de la metodología del estilo de Scrum con iteraciones o sprints de dos semanas de duración. Para ello, en cada iteración elegimos algunas de las tareas que nos quedan por realizar del proyecto y las dividimos entre los cinco miembros de nuestro equipo.
La idea es ir construyendo iterativamente nuestro proyecto junto con todos los demás requisitos que tenemos, como la creación de esta web corporativa, mantener nuestras redes sociales actualizadas y estar siempre atentos al progreso que vamos realizando tanto en las tareas como en el proyecto en general.
Así que, volviendo al objetivo del post en sí, ¡aquí está en lo que hemos estado trabajando para el último sprint que terminó el día 7!
Back-End
El objetivo principal para el back-end en este sprint era establecer la base de la API, para poder terminarla en la siguiente iteración. Para ello, tuvimos que hacer un gran esfuerzo aprendiendo Node.js y el módulo de Express, ya que nadie en nuestro grupo sabía cómo utilizarlos hasta el momento.
Junto a esto, también creamos la base de datos, la cual habíamos definido previamente, utilizando MySQL, un sistema de gestión de bases de datos relacionales. Aunque tardamos más tiempo del que pensábamos en esta tarea, ahora tenemos una gran estructura de datos para mantener todo el servicio.
Una vez ya con conocimiento de Node y la base de datos en su lugar, finalmente pudimos empezar a programar la API en sí. Para ello, seguimos la guía que elaboramos en iteraciones anteriores, en la que definimos como debían ser las llamadas y los datos que estas devolverán.
Desafortunadamente, ya estábamos cerca del final de la iteración, así que no terminamos teniendo tanto de la API como esperábamos. Sin embargo, encontramos Sequalize, un ORM (object-relational mapping) basado en promesas que nos está ayudando a tener una API basada en modelos, lo que la hará mucho más segura y fácil de mantener.
Front-End

Aunque no tuvimos mucho margen de maniobra en el último sprint para el front-end, hicimos todo lo que pudimos y empezamos a estudiar el framework Angular y cómo funcionaba.
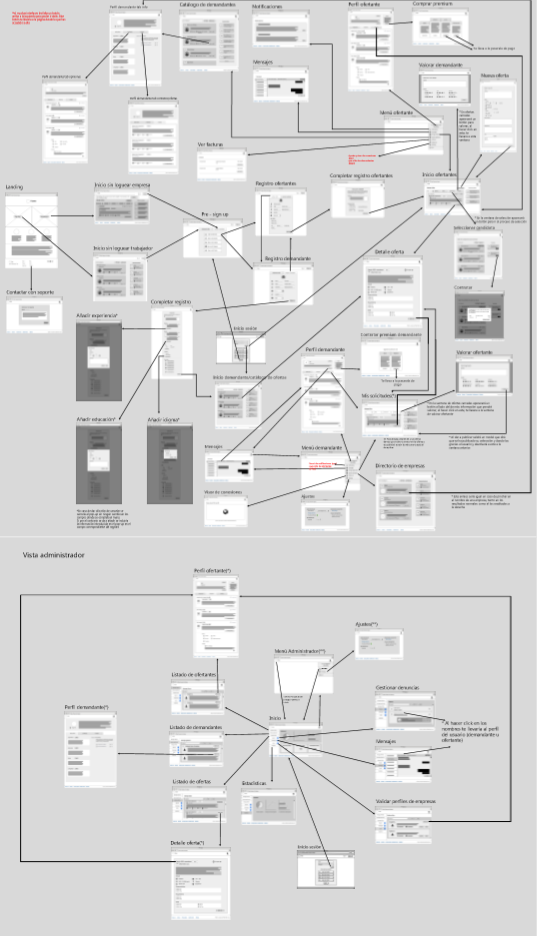
Además, también creamos el diagrama de flujo de interfaces para saber qué vistas están interconectadas y el flujo que seguirán los usuarios por ellas. Todavía necesita algunos retoques, como añadir el botón de atrás en muchas de las interfaces. Sin embargo, sigue siendo un recurso que es realmente útil tener antes de poner todo junto.
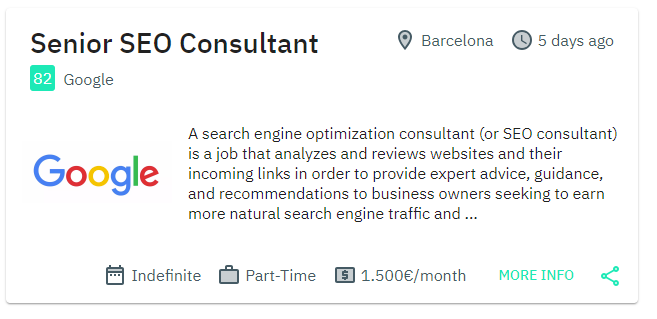
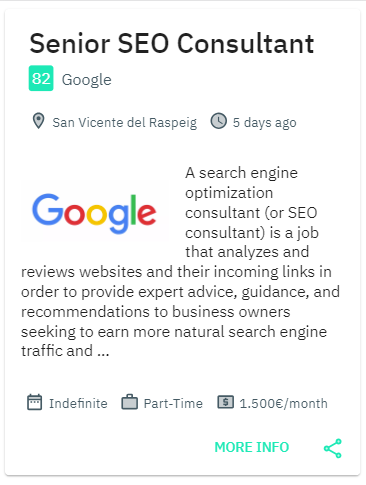
No queríamos seguir adelante y empezar a programar una gran cantidad de componentes sin tener conocimientos suficientes de la tecnología, así que sólo creamos la siguiente tarjeta. Básicamente es la base de toda la aplicación. Por ello, consideramos que era el mejor lugar para empezar a implementar nuestra web de búsqueda de empleo del sector tecnológico.


Como podéis ver, optamos por seguir la nueva filosofía de Material Theming que Google introdujo este verano en el evento que organizan anualmente de Google I/O.
Para ello, utilizaremos los componentes de Material Angular como base para la interfaz. Además, tendremos los iconos de dos tonos de Material Design y la familia de fuentes IBM Plex que impulsarán nuestra plataforma de búsqueda/oferta de empleo.
Otros
En cuanto a la gestión del proyecto, continuamos con los aspectos habituales como registro de tiempos de nuestras tareas, el uso de Microsoft Project para organizarnos y la preparación de la documentación necesaria para finalizar la iteración.
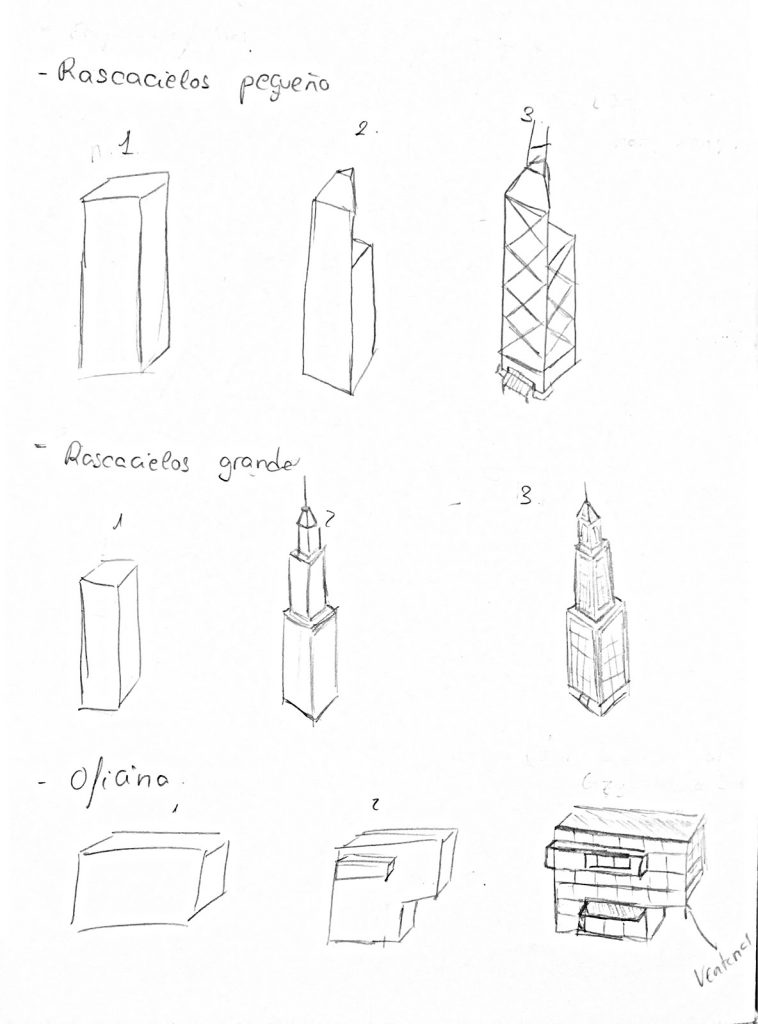
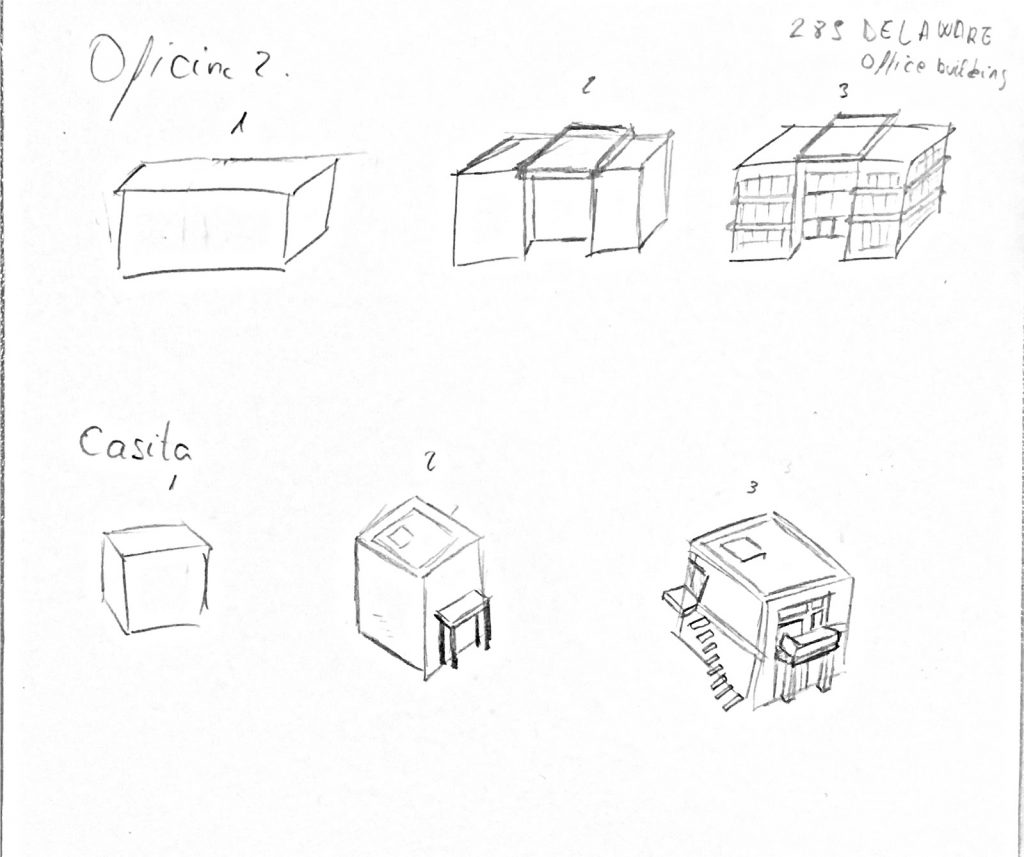
Además, finalmente acordamos lo que vamos a realizar con el motor de WebGL 3D que tenemos que desarrollar para la asignatura de Técnicas Avanzadas de Gráficos. Lo utilizaremos para mostrar las conexiones que se crearán con las contrataciones en nuestro sitio web, uniendo a los profesionales con su empresa ideal.
Esto se mostrará en un mundo modelado en 3D donde podrás acercarte y navegar para ver los datos que se crearán en nuestra aplicación de una manera más divertida. Aquí puedes ver algunos de los bocetos que hemos hecho de los edificios que podrás encontrar en nuestro mundo 3D:


Y esto es todo lo que hemos podido hacer hasta ahora. ¿Te gusta la dirección que está tomando Kwee? Por favor, deja un comentario si tienes alguna sugerencia, ¡estaremos encantados de escuchar lo que tienes que decir!
Finalmente, te animamos a seguir el desarrollo de este proyecto junto con nosotros a través de nuestras redes sociales Twitter, Telegram e Instagram, así como desde este blog. ¡Actualizaremos semanalmente todas nuestras redes para que puedas estar al día de todos nuestros últimos avances!