Resumen Iteración 5: Roma no se construyó en un día
Continuando donde empezamos hace dos semana en la primera entrada de estos post resumen, ¡aquí está lo que hemos estado haciendo durante la última iteración!
Para esta iteración, planeamos tener una base sólida de la API para comenzar a unir el back-end con el front-end en la actual 6ª iteración.
Además, también queríamos tener todos los servicios que necesitamos para el desarrollo del proyecto correctamente instalados en el servidor de producción para poder continuar con este blog junto con otras cosas que ahora iremos explicando .
Back-End
Aunque no pudimos terminarlo, por fin podemos decir que la API está tomando forma. Además de tener la mayoría de las tablas creadas por código usando Sequelize, lo que hace que el mantenimiento de las tablas sea una tarea mucho más fácil; ya tenemos el CRUD básico, Create Read Update y Delete, de operaciones para las tablas de usuarios y de ofertas. Además del registro e inicio de sesión a través de Google y nuestro propio correo electrónico y contraseña, ¡totalmente funcionales!
En cuanto al servidor de producción, pudimos instalar la mayoría de los servicios que queríamos; principalmente WordPress pero también la instalación básica de LAMP (Linux, Apache, MySQL, PHP) que se requiere para conseguir lo anterior, junto con Node.js para, por ejemplo, desplegar Kwee.

LAMP significa Linux, Apache, MySQL y PHP.
Esto llevó más tiempo del que esperábamos, ya que el sistema operativo era diferente entre el servidor de pruebas interno y el de producción. Afortunadamente, pudimos superar este problema y tener un servidor totalmente funcional. Esto incluye un certificado de encriptación SSL que se renueva automática y una redirección desde kwee.ovh, en el que se encontrará la aplicación principal del proyecto aunque todavía no está lista, a kwee.ovh/corp, que es la parte visible del proyecto, por el momento, el blog que estás leyendo.
Front-End
En esta iteración, nos centramos mucho en el aprendizaje de Angular, el framework que vamos a utilizar para el front-end. Le dedicamos una enorme cantidad de tiempo , ¡unas 55 horas!
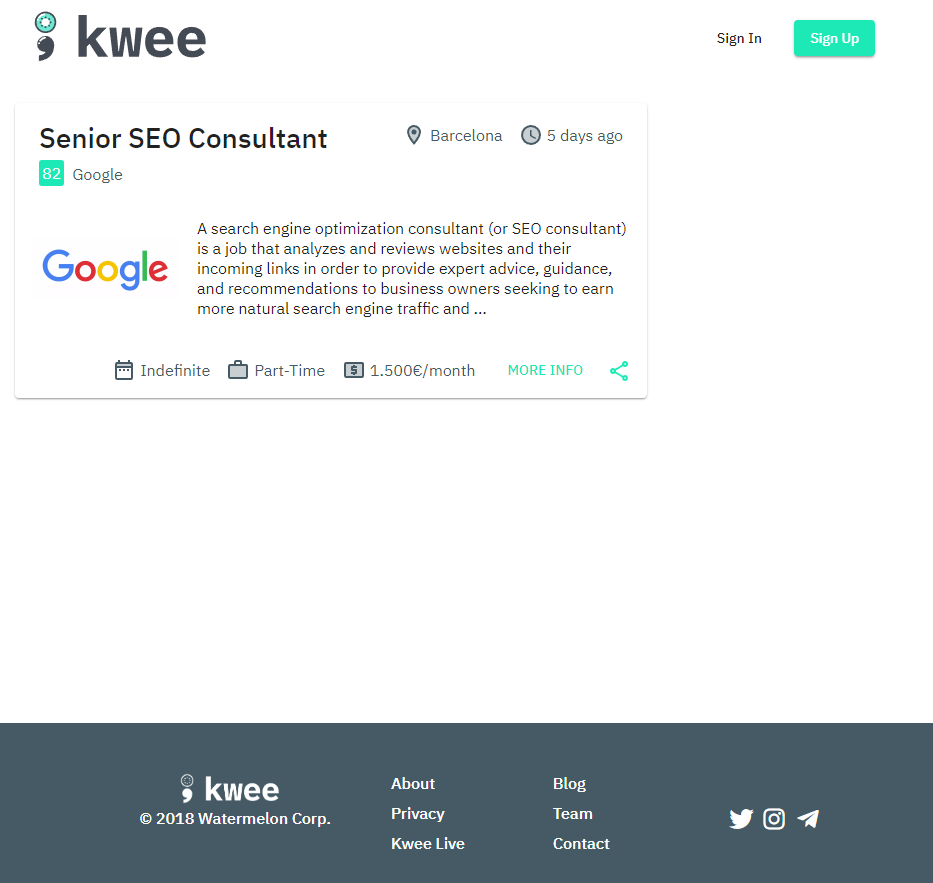
Con este conocimiento, finalmente pudimos continuar con otras partes de la interfaz. Además de la tarjeta que hicimos la anteriormente, continuamos con el encabezado y pie de página de Kwee, que son componentes clave de la aplicación ya que aparecerán en todas las páginas de la misma.

Vista previa de cómo se verían el encabezado y el pie de página en la aplicación

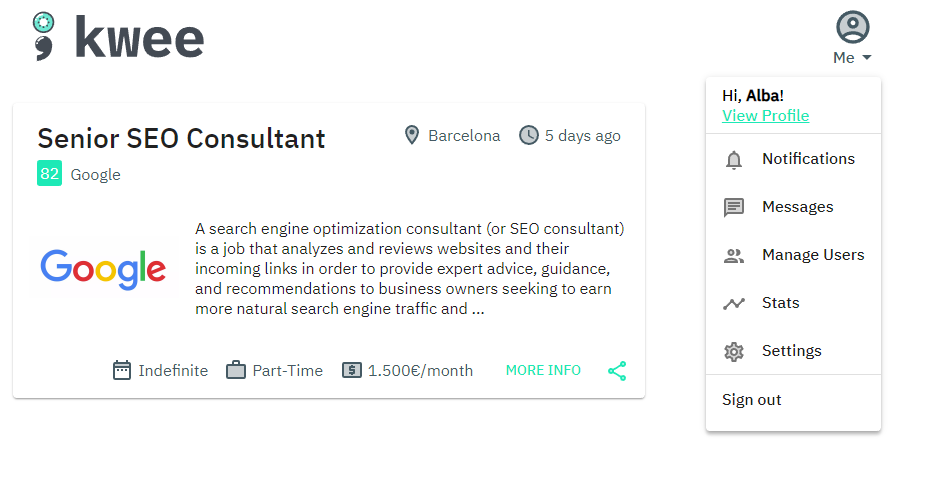
Menú desplegable después de iniciar sesión
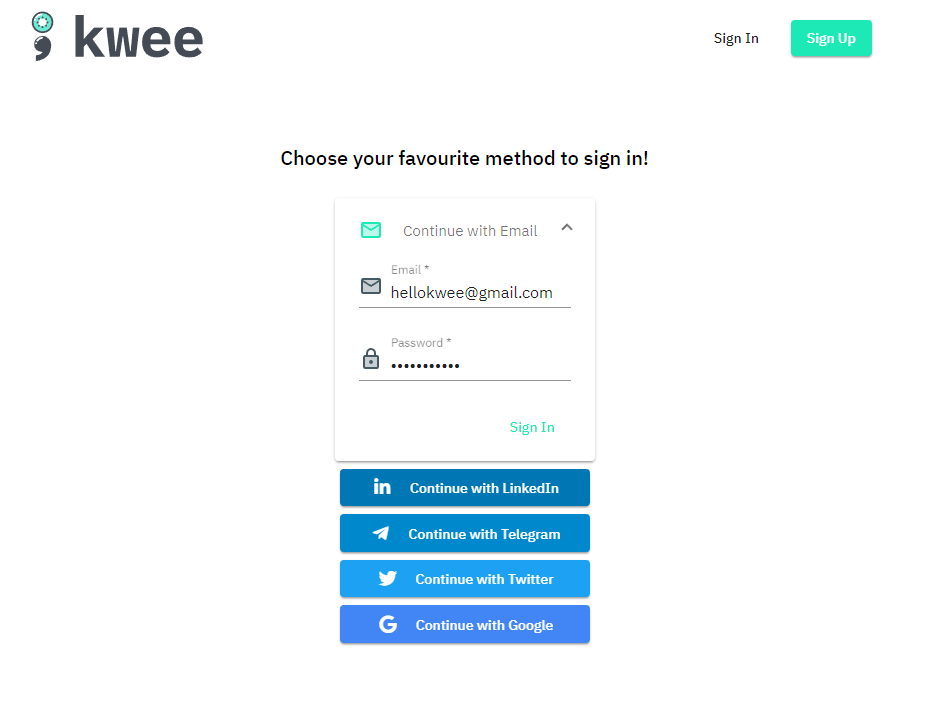
Pero eso no es todo, también diseñamos los formularios de registro e inicio de sesión para que pudiéramos implementar esa funcionalidad, conectándonos a la API, en la próxima iteración.

Formulario de inicio de sesión
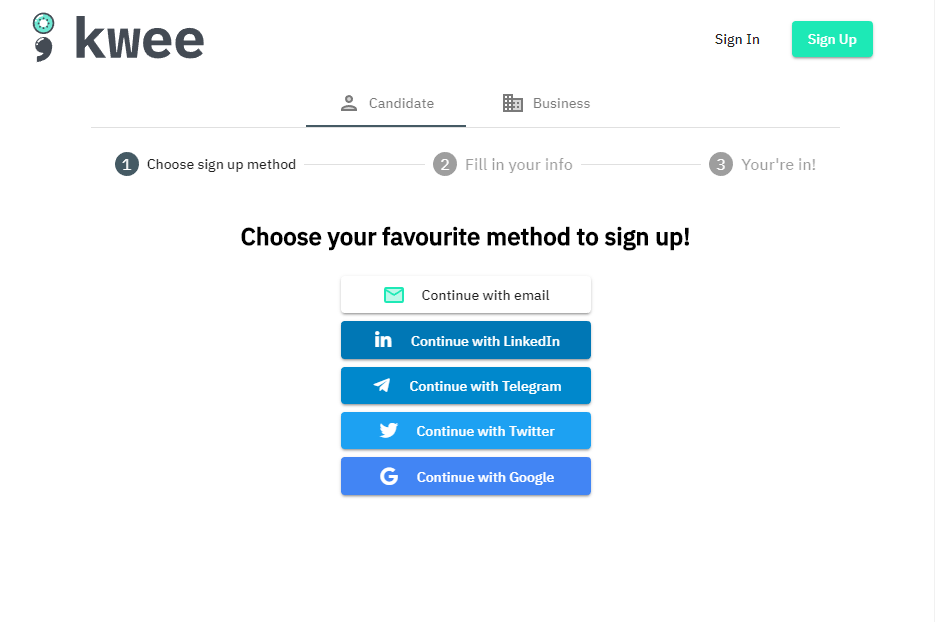
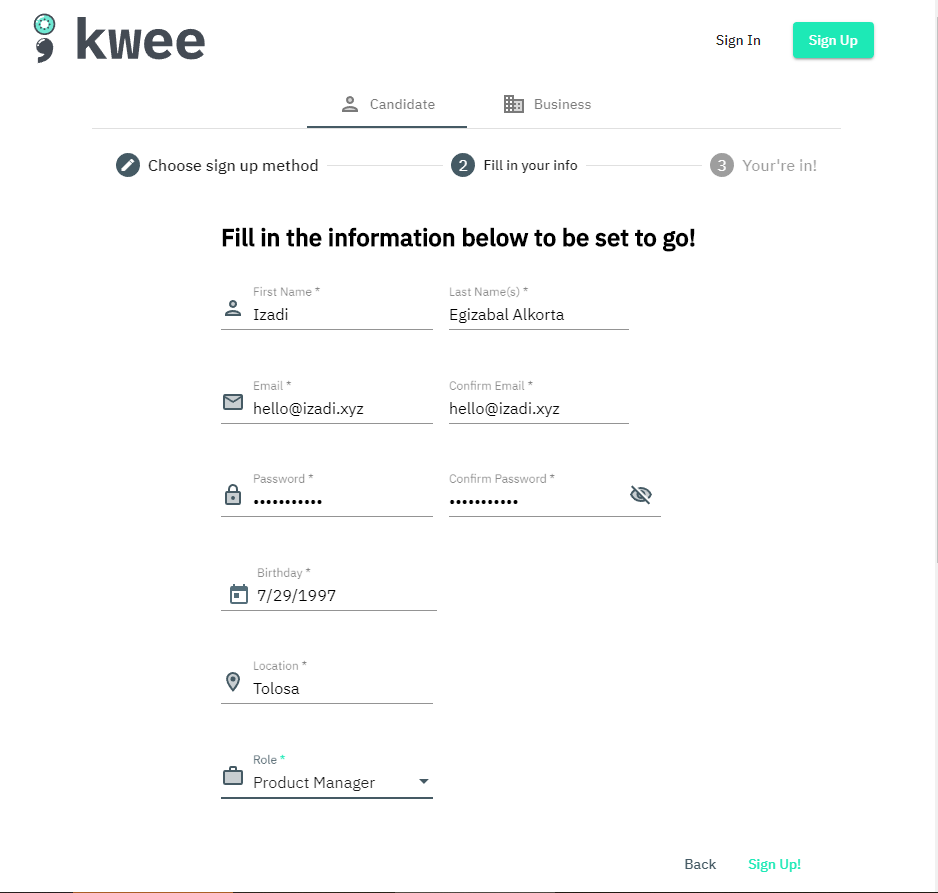
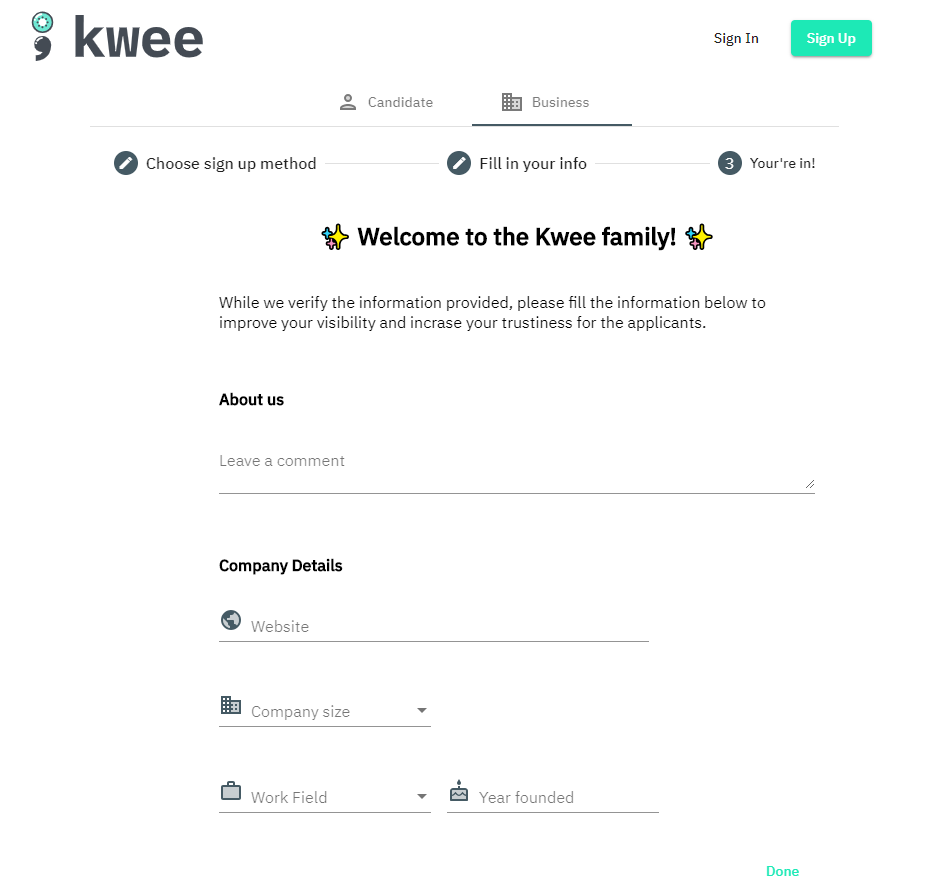
Sin embargo, los formularios de registro no están completamente terminados, lo que trataremos de solucionar en la próxima iteración. Sin embargo, aquí hay una vista previa del progreso:



Como puede ver, ambos formularios, para candidatos y empresas, están en camino ¡y tienen muy buena pinta!
Otros
Otras cosas que hicimos durante esta iteración fueron nuestro plan de SEO, contenido para este blog y los siguientes flyers.

Vista frontal para empresas

Reverso para aplicantes
Finalmente, nos gustaría mencionar que tenemos una pequeña sorpresa. El sitio web contará con un chatbot único que te ayudará a usar Kwee y te explicará algunas de sus características. Por ahora, lo conocemos con el proyecto Iwi, un nombre maorí que simboliza nación o reino. Este une el dominio que tendrá sobre nuestra plataforma, guiando a los nuevos usuarios, y el origen maorí del nombre de la fruta kiwi.
Todavía estamos en la fase de definición de las intenciónes, ¡pero estamos muy entusiasmados! Abajo puedes ver un posible diseño que podría tener Iwi .

¡Dile hola a Iwi!
¡Y esto es lo que hemos estado haciendo hasta ahora! ¿Te gusta la dirección que está tomando Kwee? Por favor, dejad un comentario si tenéis alguna sugerencia, ¡estaremos encantados de escuchar lo que tenéis que decir!
Finalmente, te animamos a seguir el desarrollo de este proyecto junto con nosotros a través de nuestras redes sociales Twitter, Telegram e Instagram, así como desde este blog. ¡Actualizaremos semanalmente todas nuestras redes para que puedas estar al día de nuestros últimos avances!