Resumen Iteración 6: ¡Avanzando en la dirección correcta!
Y la 6ª iteración también ha terminado, ¡no puedo creer que sólo quede una iteración antes de la presentación del Hito 1 en enero! Continuando donde lo dejamos la última vez, ¡esto es lo que hemos estado haciendo!
Back-End
Empezando por el lado del servidor, esta vez hemos dado un gran salto en términos de la API y podemos decir que ya está prácticamente terminada. Todavía hay algunos problemas que tenemos que solucionar y falta por desarrollar algunas cosas que no pensamos que íbamos a necesitar, pero aun así, podemos llamar a esta versión 1.0 de la API!
La API va a estar en constante evolución y adaptación según las necesidades que vayamos encontrando en el desarrollo del proyecto. Sin embargo, con las opciones que tiene actualmente y la validación que estamos añadiendo, estamos contentos con su avance.
Además, hemos integrado el framework Passport.js que nos ha permitido hacer las autorizaciones de OAuth mucho más fáciles. De esta forma, los usuarios podrán registrarse y acceder a nuestro servicio de una forma mucho más sencilla, disminuyendo la carga de registrarse y tener que crear un nuevo usuario y contraseña. Por ahora, hemos añadido soporte para GitHub, LinkedIn, Twitter y Google porque creemos que son las redes que más podrían interesar a nuestros posibles usuarios.
Y no sólo eso, también hemos desplegado la API tanto en los servidores internos como en el de producción y hemos empezado a unirla con el front-end. ¡Ya tenemos los registros y el inicio de sesión funcionando! Además de generando un token específico para cada usuario que se utilizará para autenticar al usuario en las posteriores solicitudes a la API.
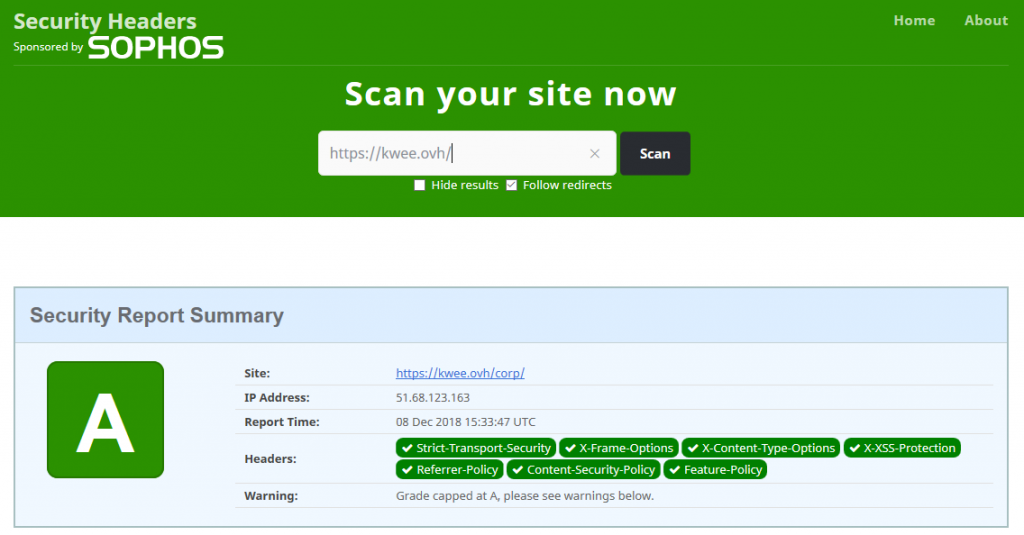
Continuando con los servidores, en nuestro constante afán por mejorar la seguridad de nuestros usuarios, hemos incluido algunas cabeceras de seguridad en nuestro servidor de producción. Esto reducirá en gran medida muchos tipos de ataques como los ataques XSS, ataques Clickjacking, ataques MIME-sniffing y muchos otros.
Y aunque esto nos ha dado algunos problemas mientras probamos nuestra API desde nuestro entorno de desarrollo en localhost, definitivamente sigue siendo una buena decisión.

Terminando con esta sección de back-end, estamos felices de anunciar que finalmente tenemos Bacula en funcionamiento. Esto nos permite realizar automáticamente copias de seguridad de nuestros servidores, tanto de producción como internos, y no tener que preocuparnos por la pérdida de datos que tendríamos si no hiciéramos suficientes copias de seguridad de todo.
Hemos tenido muchos retrasos en esta tarea debido al cortafuegos de nuestra universidad, junto con muchos otros problemas, por lo que no podríamos estar más contentos de que finalmente hayamos podido terminarla! 🎉🙌✨
Front-End
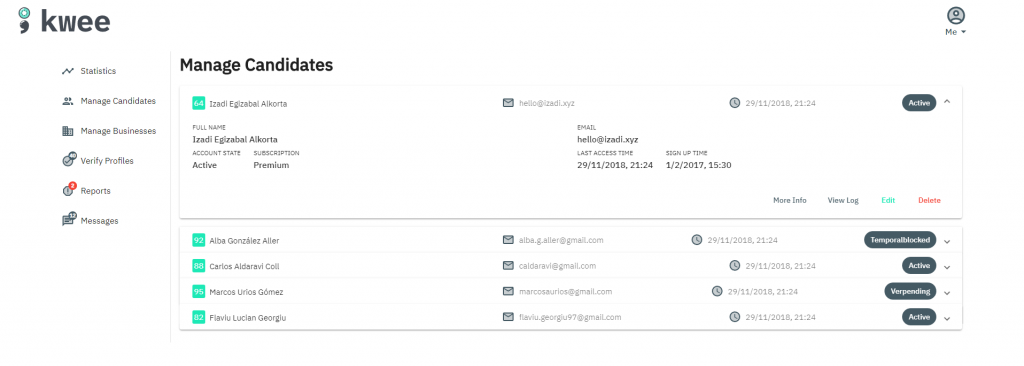
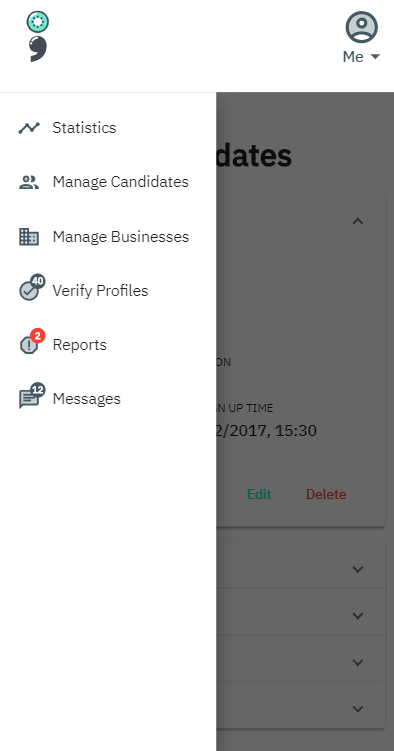
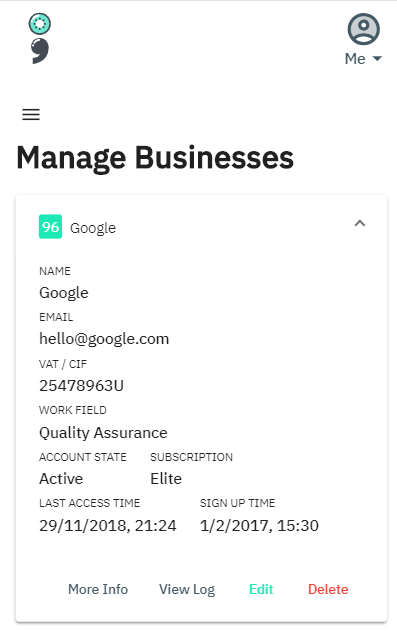
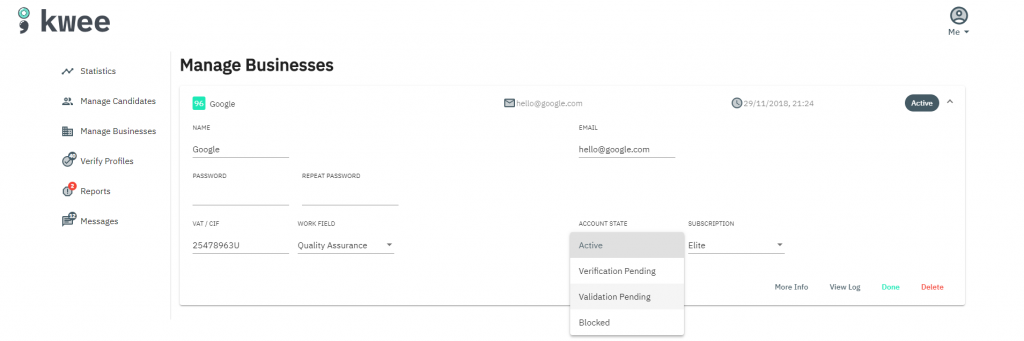
En cuanto al front-end, esta vez nos hemos centrado en las partes diseñadas para los administradores del sitio. Estas partes incluyen la barra del menú administración y la lista de usuarios, tanto aplicantes como ofertantes. Con la posibilidad de editarlos como se puede ver en los siguientes capturas de pantalla.




Como se puede ver, se han utilizado paneles expandibles durante todas estas interfaces, con el objetivo de hacer la visión general lo más compacta posible, sin necesidad de abrir la vista detallada en una página diferente.
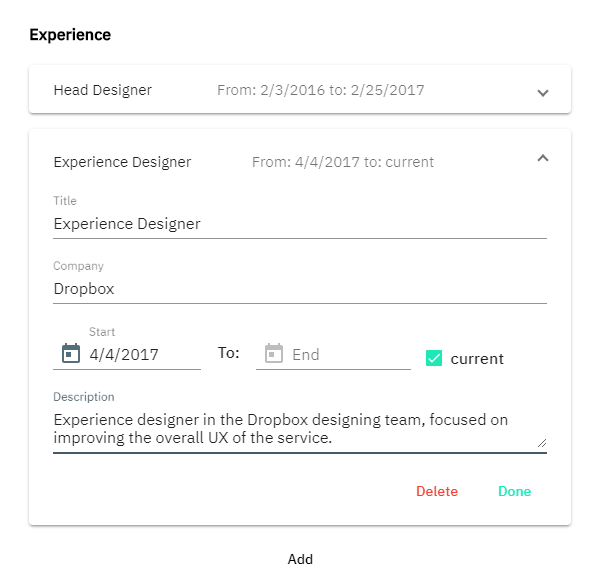
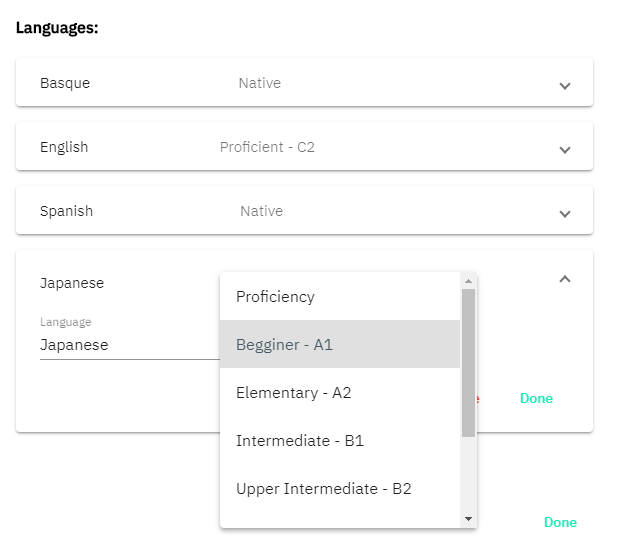
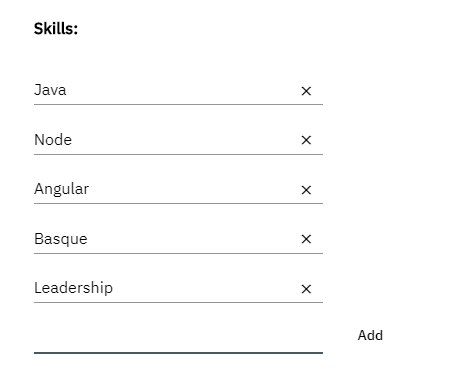
Además de la vista de administrador, también hemos (casi) terminado de implementar los formularios de registro, incluyendo algunas validaciones del lado del cliente. Algunas partes todavía necesitan alguna depuración, y otras alguna explicación, pero ya tenemos todas las secciones básicas de los formularios que los usuarios necesitarán rellenar.



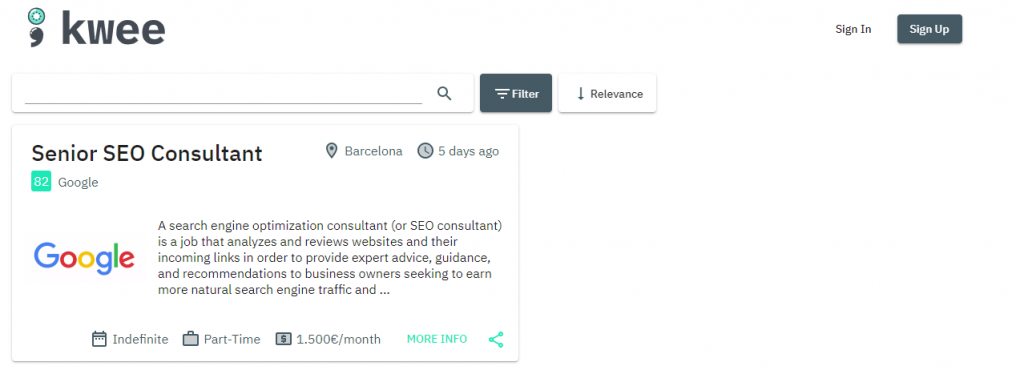
Por último, también hemos implementado la barra de búsqueda que los usuarios utilizarán para buscar ofertas de trabajo, entre otras cosas. Esta es la primera versión de la misma, con los botones de filtrar y ordenar:

No hemos progresado mucho en la parte del front-end debido al hecho de que estamos pasando mucho tiempo aprendiendo Angular. Deberíamos ser capaces de avanzar mucho más en las siguientes iteraciones, una vez que nuestro equipo tenga un conocimiento profundo del framework.
Otros
Pasando a otras cosas, también hemos pasado tiempo en esta iteración en un montón de otras cosas. Comenzando por mejorar la estrategia de SEO y continuando con la creación de contenido para este blog. Resumimos lo que hicimos en la 5ª iteración y luego presentamos al segundo miembro de nuestro equipo, Alba!
Además, también avanzamos con algunos documentos de nuestra estrategia de negocio, así como en el chatbot, aprendiendo lo básico de WebGL y realizando los documentos sobre la gestión del proyecto que estamos obligados a hacer; incluyendo, por primera vez, la aplicación del modelo EVA para saber cómo fue la iteración.
¡Y esto es lo que hemos estado haciendo hasta ahora! ¿Te gusta la dirección que está tomando Kwee? Por favor, dejad un comentario si tenéis alguna sugerencia, ¡estaremos encantados de escuchar lo que tenéis que decir!
Finalmente, te animamos a seguir el desarrollo de este proyecto junto con nosotros a través de nuestras redes sociales Twitter, Telegram e Instagram, así como desde este blog. ¡Actualizamos semanalmente todas nuestras redes para que puedas estar al día de nuestros últimos avances!