Sprint 5 Summary: Roma wasn’t built in a day
Continuing what we started two weeks ago on the first entry of these recap posts, here is what we’ve been doing in the past sprint!
For this iteration, we planned on having a solid base of the API to start joining the back-end with the front on the current 6th sprint.
Besides, we also wanted to have all the services that we need for the PBL project correctly installed on the production server in order to start this blog along with other things that we will explain now.
Back-End
Even though we weren’t able to finish it, we can finally say that the API is taking shape. In addition of having most of the tables created via code using Sequelize, which makes maintaining the tables a much easier task; we already have the basic CRUD, Create Read Update and Delete, operations for the users and offers tables! Furthermore the signup and login via Google and our own email/password works!
Regarding the production server, we were able to install most of the services that we wanted; mainly WordPress but also the basic LAMP (Linux, Apache, MySQL, PHP) installation that is required for doing so, alongside Node.js for deploying Kwee for example.

This took more time than we expected since the operating system was different between the internal testing server and the deployment one. Luckily, we were able to overcome this issue and have a fully functional server. This includes an auto-renewing SSL encryption certification and a redirection from kwee.ovh, which will hold the main project application but is not ready yet, to kwee.ovh/corp, which is the visible part of the project, for now, the blog you’re reading.
Front-End
In this iteration, we focused a lot on learning Angular, the front-end framework that we will be using. We dedicated to it a whopping amount of 55 hours!
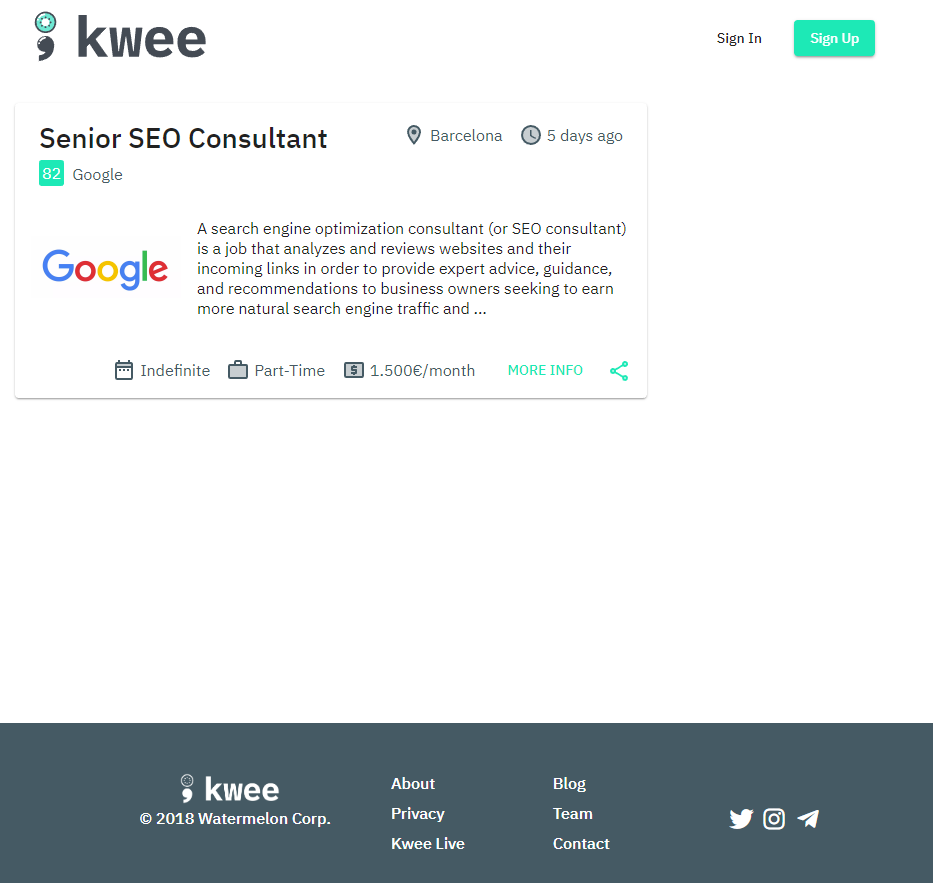
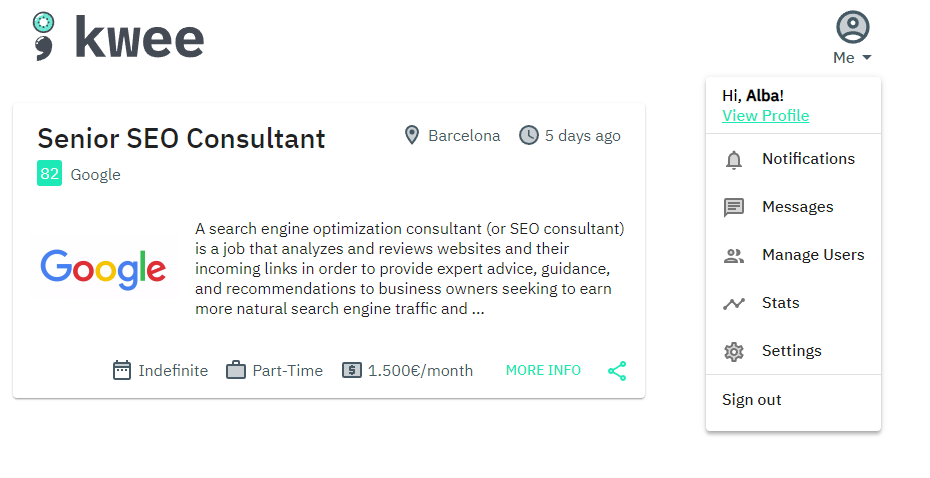
With this knowledge, we were finally able to continue with some other parts of the interface. Expanding on the card we did last time we continued with the header and footer of Kwee, which are key components of the app and they will appear on every page of it.


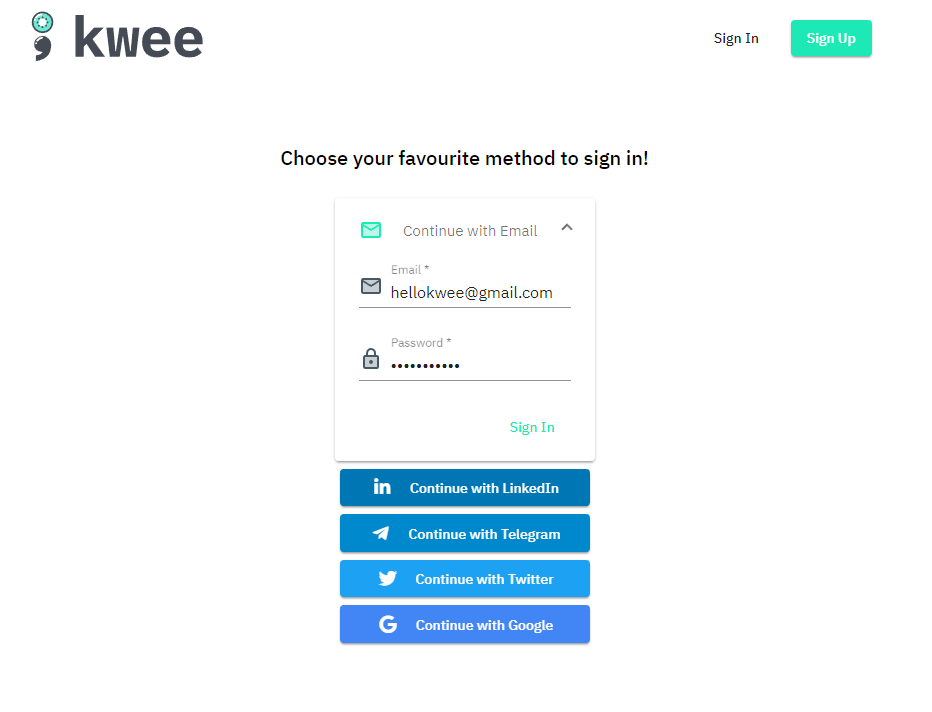
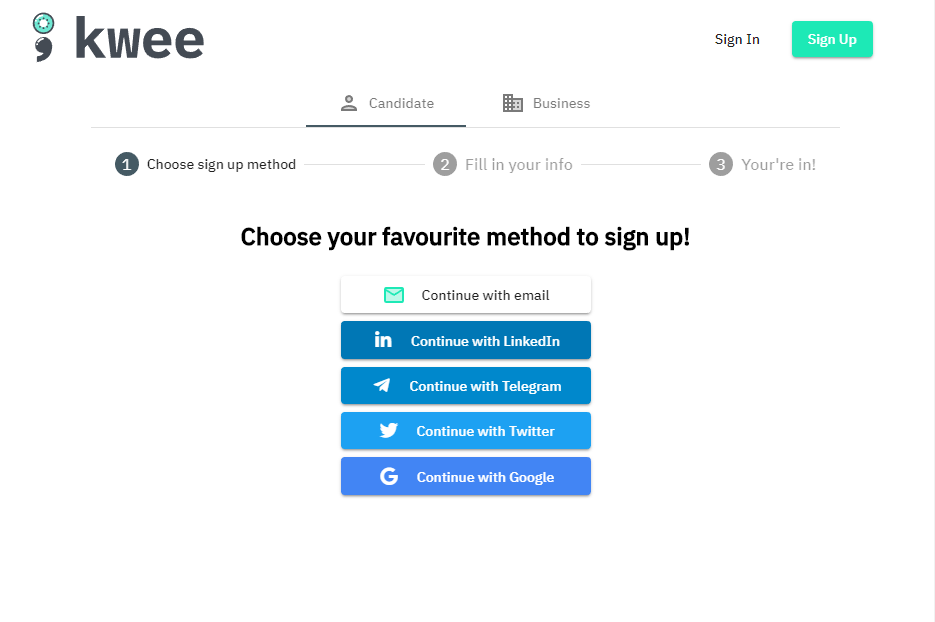
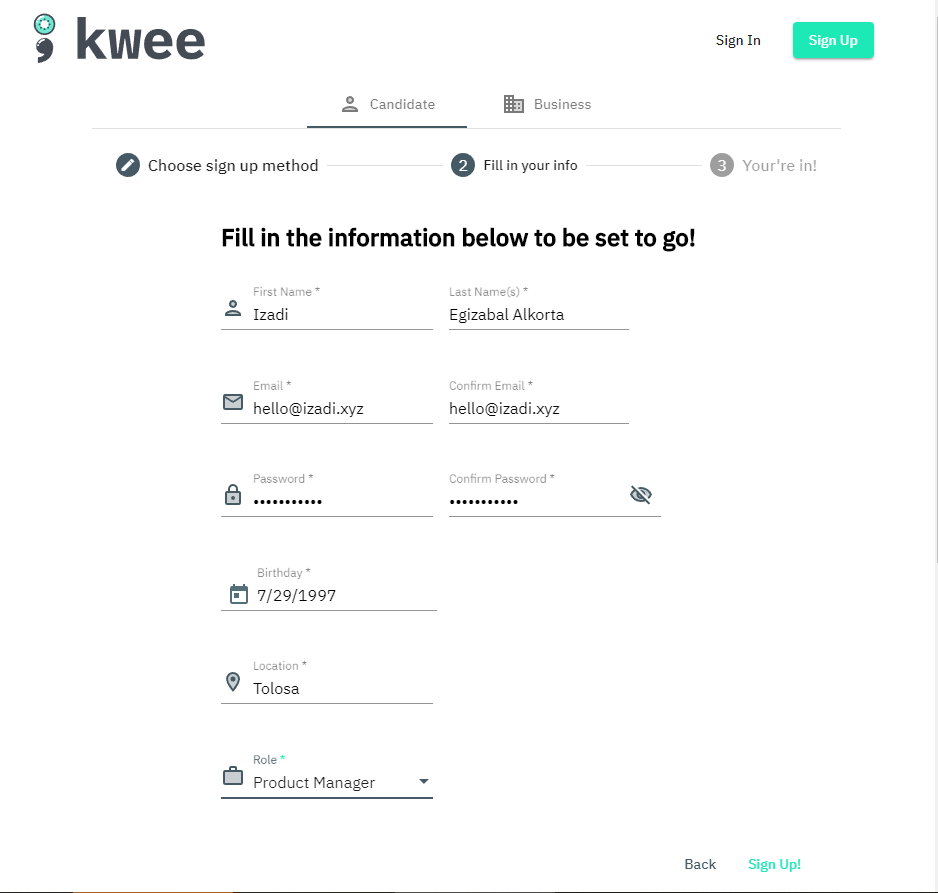
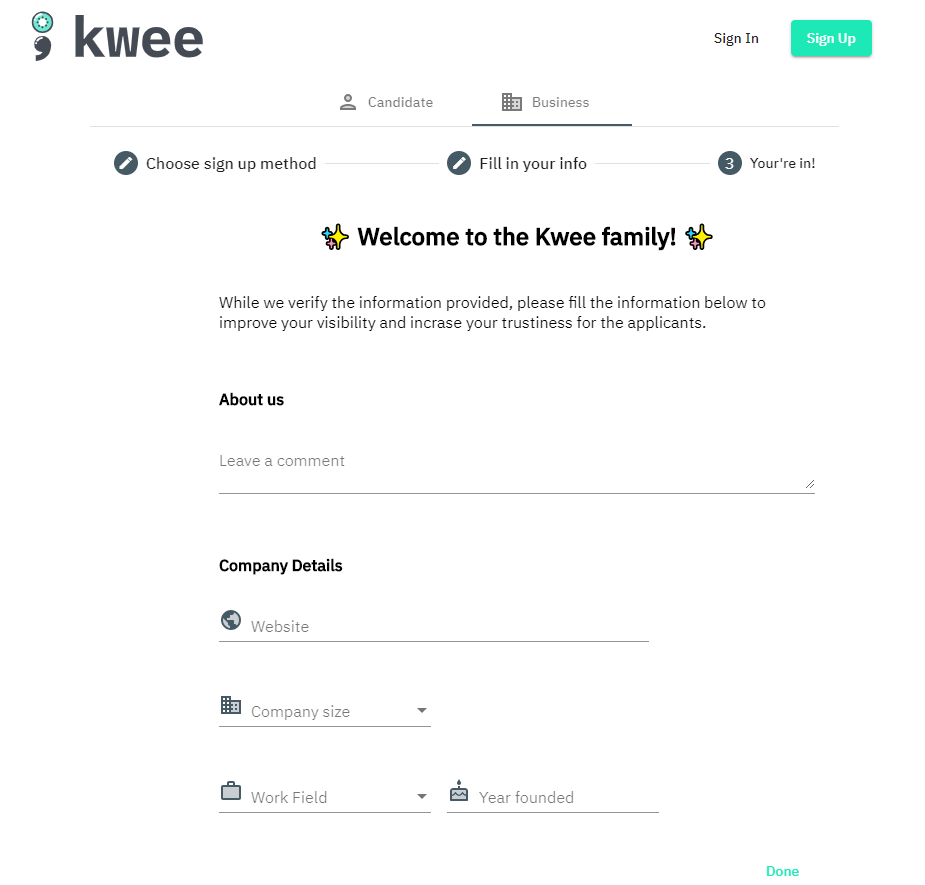
But that is not all, we also designed the Sign-Up and Sign-In forms so that we could actually implement that functionality, connecting to the API, on the next sprint.

Nevertheless, the Sign-Up forms are not fully finished and we will try to do so for the next sprint. Here is a preview of the progress though:



As you can see, both of the forms, for candidates and businesses, are on its way and looking great!
Others
Other things that we did during this sprint include our SEO Plan, content for this blog and the following flyers!


Finally, we’d like to mention that we have a little surprise for you! The website will have a unique chatbot that will help you use Kwee and explain some of its features! For now, we know it under the codename Iwi, a Maori name that symbolises a nation or realm. It unites the domain that it will have over our platform, guiding new users, and the Maori origin of the Kiwifruit name.
We’re still on the intention defining phase of it, but we’re really excited about it! Below you can find a possible design that Iwi could have.

And this is what we’ve been up to so far! Are you liking the direction Kwee is taking? Please leave a comment if you have any suggestions, we will be happy to hear what you have to say!
Finally, a friendly reminder to follow the development of this project along with us through our social media pages in Twitter, Telegram and Instagram, as well as this blog. We will be updating them on a weekly basis so that you can be up-to-date on our latest progress!